Configuring Webhooks
You can create webhooks that can be triggered on different events
Creating a Webhook
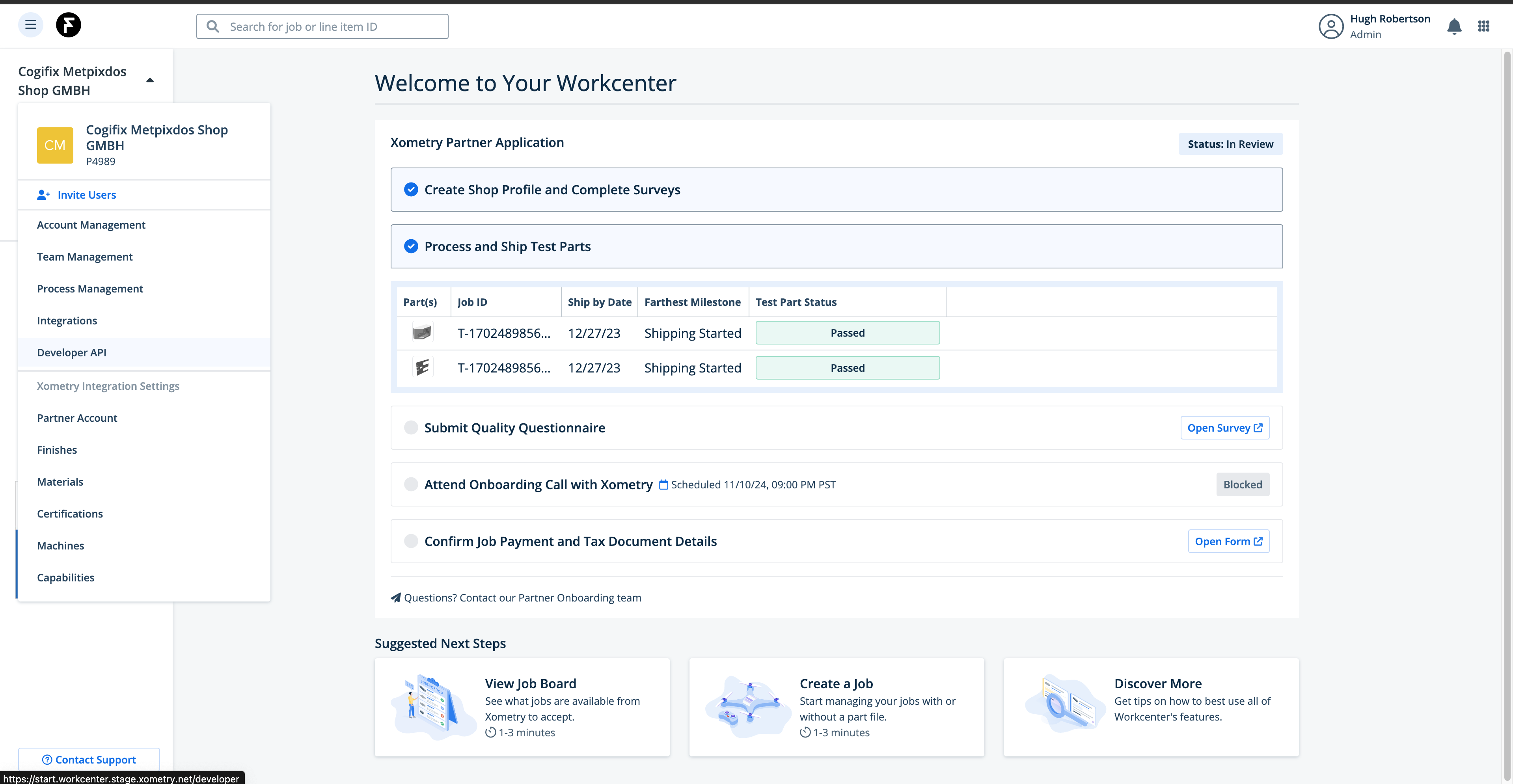
- In the upper-left hand corner of workcenter click your organization name to expand the sub navigation and click Developer API.

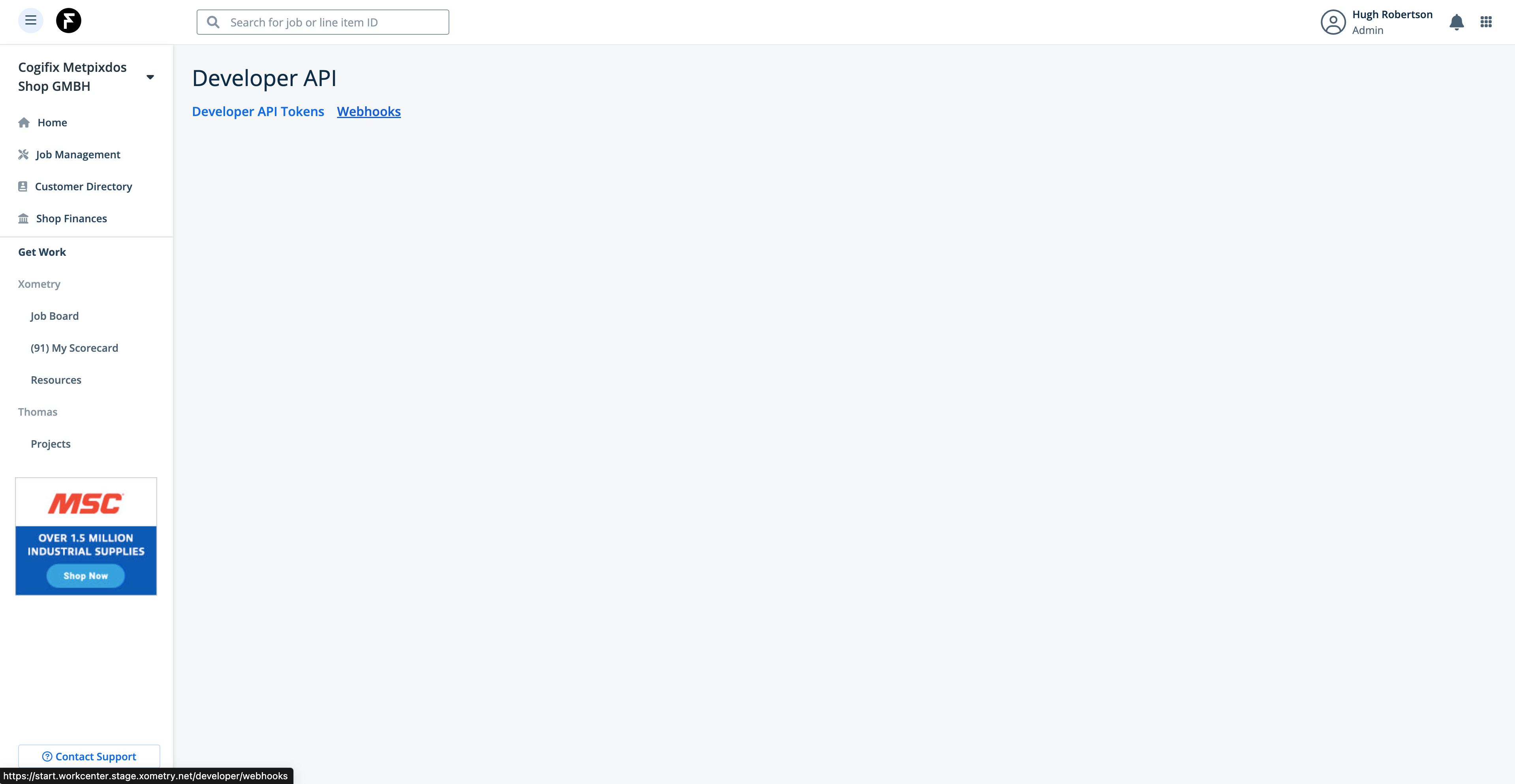
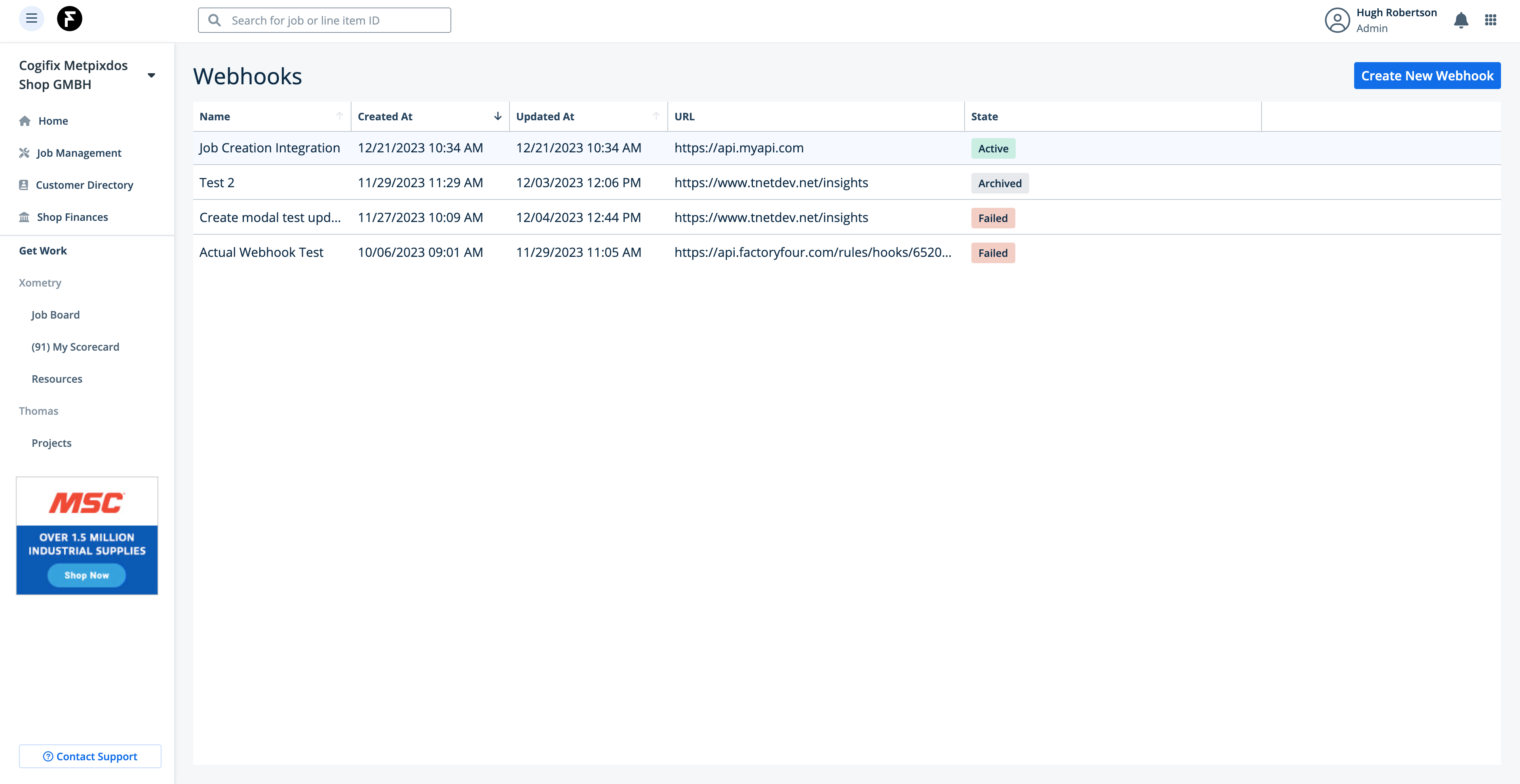
- Navigate to the webhooks page by clicking the
Webhooks link

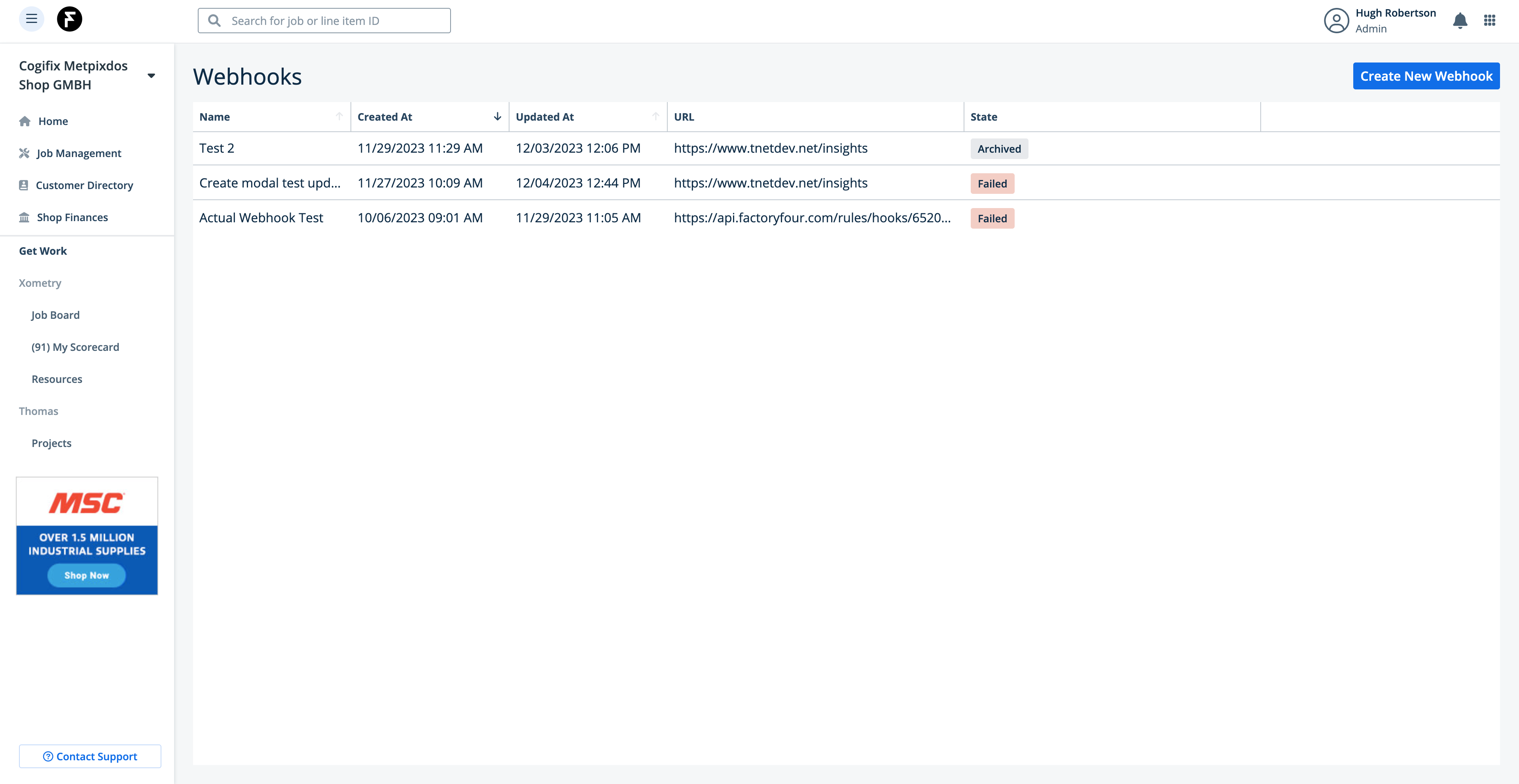
- Click Create New Webhook

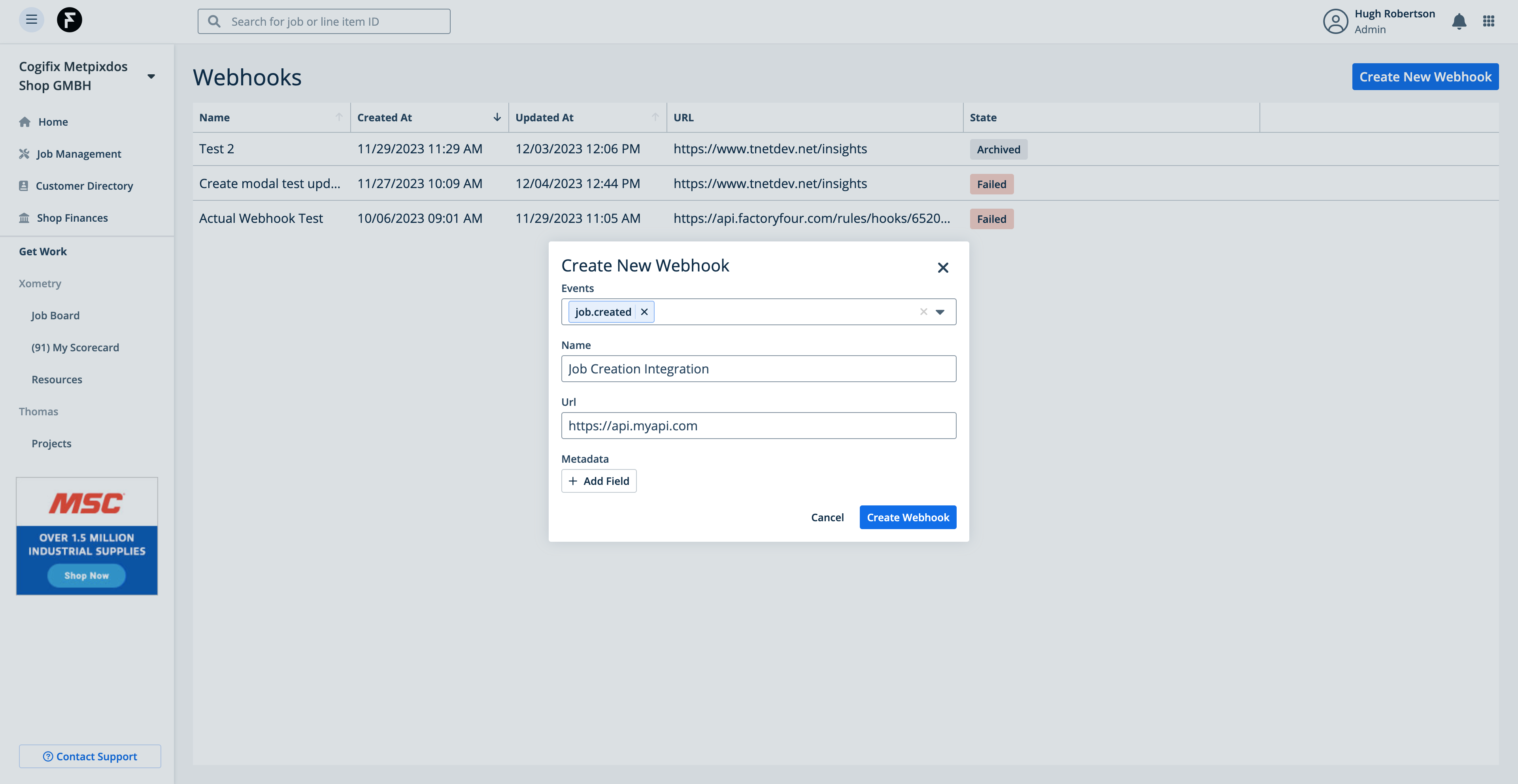
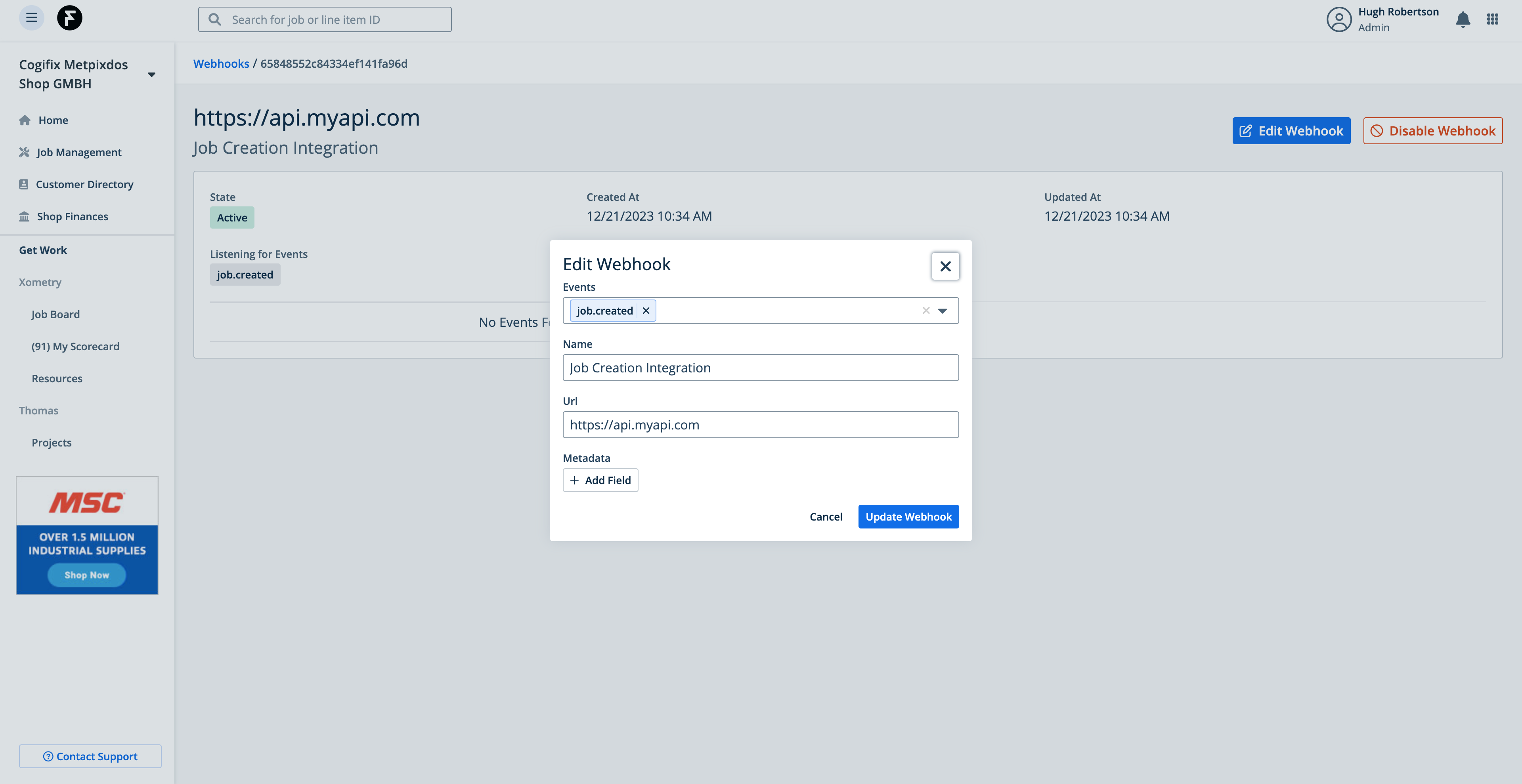
- Creating a Webhooks
- Select events that will trigger the Webhook
- Give the Webhook a name
- Enter url endpoint that will receive Webhook payload
- Click Create Webhook

Editing a Webhook
- Follow step 1-2 of Creating a Webhook
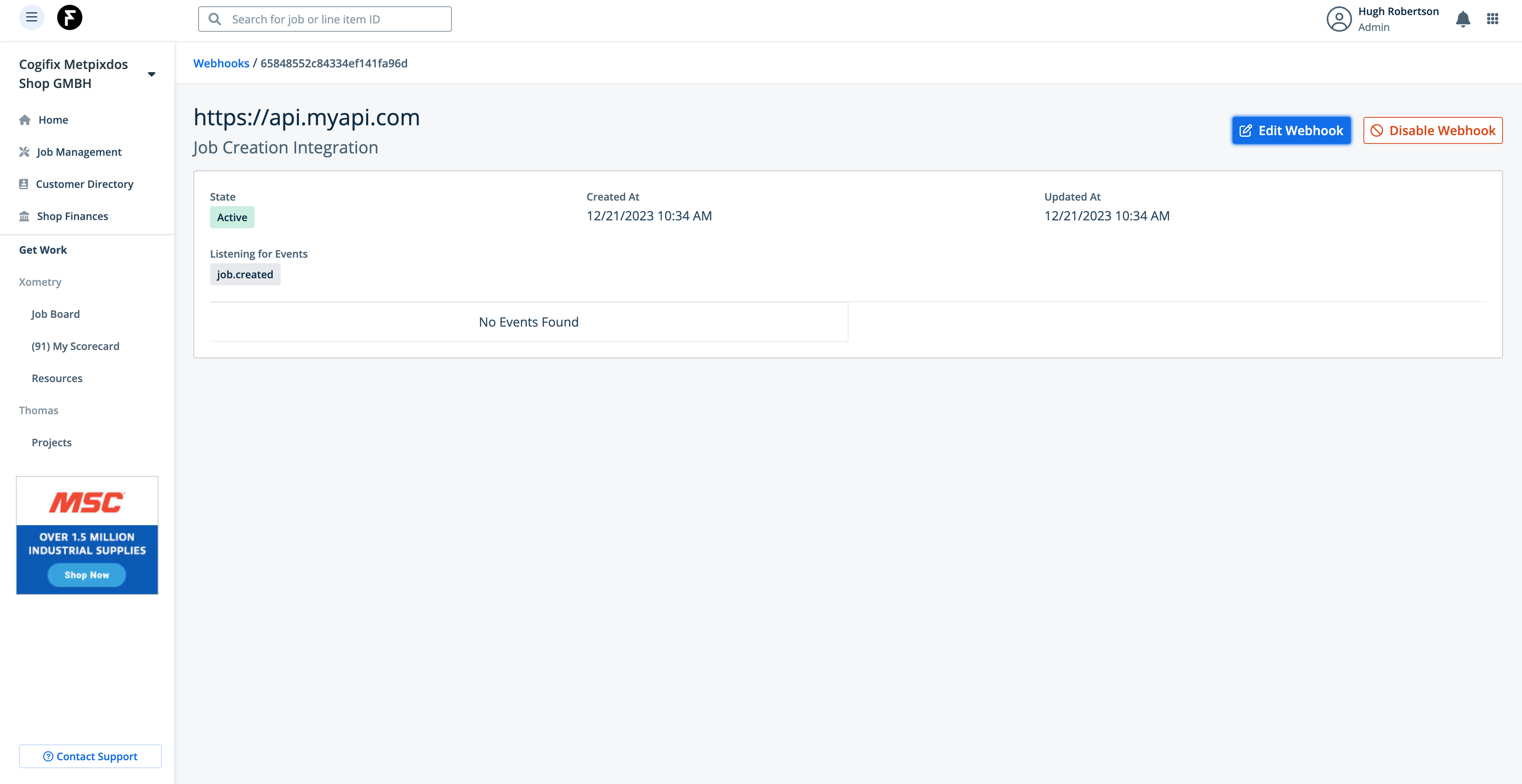
- Click the Webhook to edit

- Click Edit Webhook

- Make any adjustments and click Update Webhook

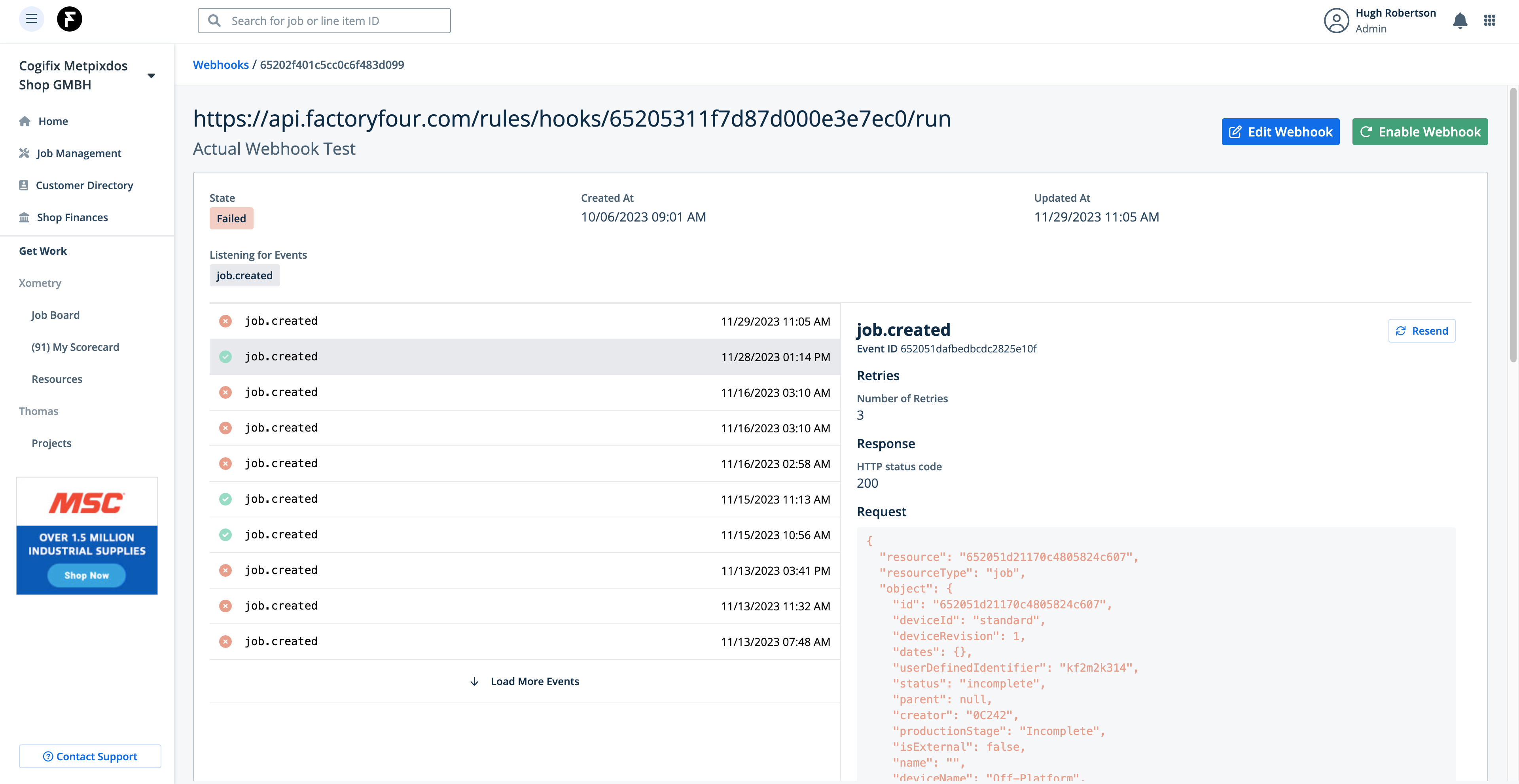
Viewing & Replaying Webhook Events
- Follow step 1-2 of Editing a Webhook
- Click on an event to inspect or replay

Updated 4 months ago
